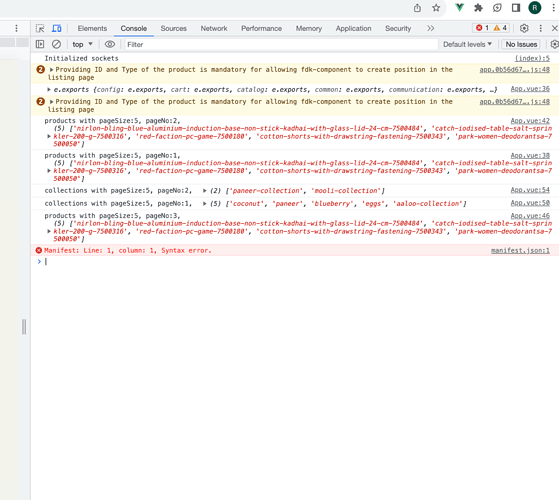
Hi, I was trying out the theme based fdk client (this.$apiSDK) when I found out that getProducts api do not properly use PageNo attributes. Ideally it should return different pages, but it is returning pageNo : 1, every time. For double checking, I also checked getCollections api where it is working fine. Attaching Screenshot and code for clarity.
this.$apiSDK.catalog.getProducts({pageSize : 5, pageNo : 1}).then((resp) => {
console.log('products with pageSize:5, pageNo:1, ',resp.items.map(it => it.slug));
});
this.$apiSDK.catalog.getProducts({pageSize : 5, pageNo : 2}).then((resp) => {
console.log('products with pageSize:5, pageNo:2, ',resp.items.map(it => it.slug));
});
this.$apiSDK.catalog.getProducts({pageSize : 5, pageNo : 3}).then((resp) => {
console.log('products with pageSize:5, pageNo:3, ',resp.items.map(it => it.slug));
});
this.$apiSDK.catalog.getCollections({pageSize : 5, pageNo : 1}).then((resp) => {
console.log('collections with pageSize:5, pageNo:1, ',resp.items.map(it => it.slug));
});
this.$apiSDK.catalog.getCollections({pageSize : 5, pageNo : 2}).then((resp) => {
console.log('collections with pageSize:5, pageNo:2, ',resp.items.map(it => it.slug));
});