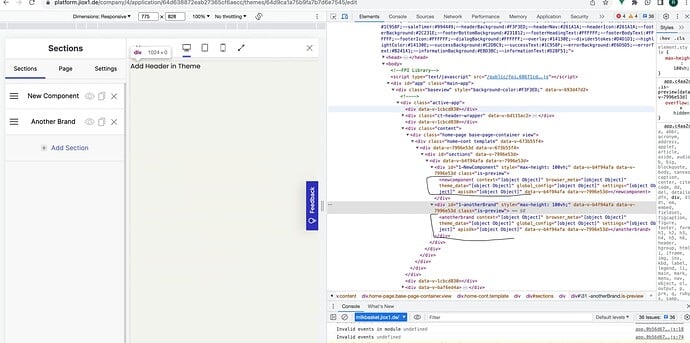
Hi, We are facing an issue in theme. After creating a new section, it is not rendering properly on the main page. Expected behaviour is that whole section should be rendered as it is, instead a custom html tag with section’s name is getting rendered. Attaching screenshot for clarity. Also Pasting the sections code for reference.
<template>
<div class="NewComponent no-tap-highlight-all">
<div>
<h1>I am here</h1>
</div>
</div>
</template>
<settings>
{
"name" : "NewComponent",
"label" : "New Component",
"props" : [
]
}
</settings>
<script>
export default {
props : ["settings"]
}
</script>